Design Elements
Introduction
To highlight the company's position and uniqueness, we have defined the D-cross and D-line design elements, extracted from the logo. Repeated use of these elements in all forms of media has the effect of making DENSO visually more recognizable.
D-line
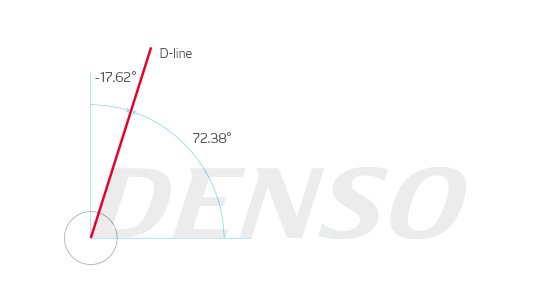
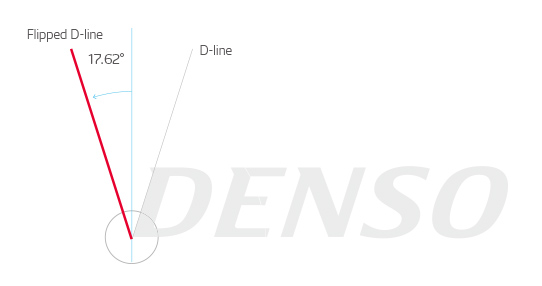
D-line is defined by the gradient of “D” of the DENSO corporate mark. This expresses the DENSO attitude to make its way toward the future. You can use D-line to support communication and partially highlight an expression. You cannot use it only for decoration. You can also use D-line by horizontally reversing it.
Examples
Use of Alignment and D-line
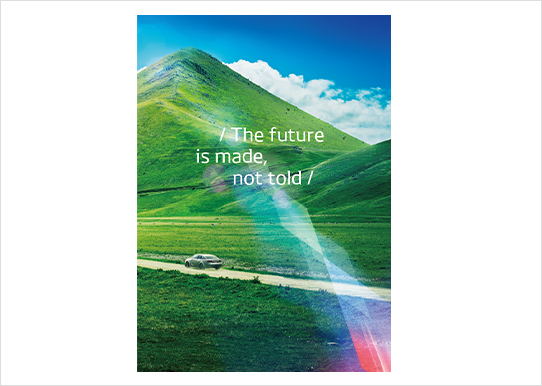
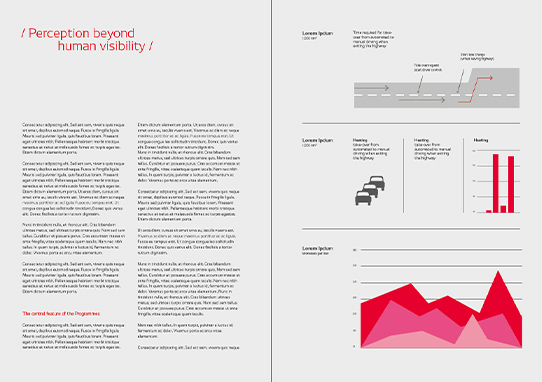
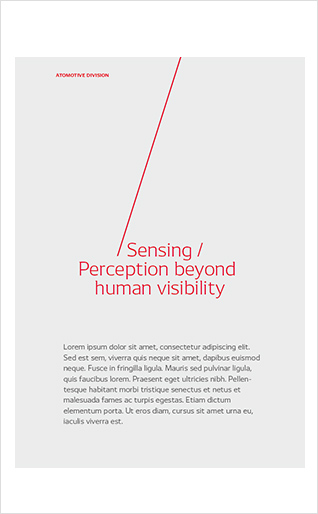
In top-level communication (covers, posters, banners, etc.), the D-line is placed before and after the message/headline. The slash in the DENSO font corresponds to the D-line, a graphic element that is used repeatedly for visual identity. This ensures that the text conveys the brand simply and clearly. If the D-line is included anywhere on the front surface, the heading may be left or right aligned without the slash.
Font-Weight
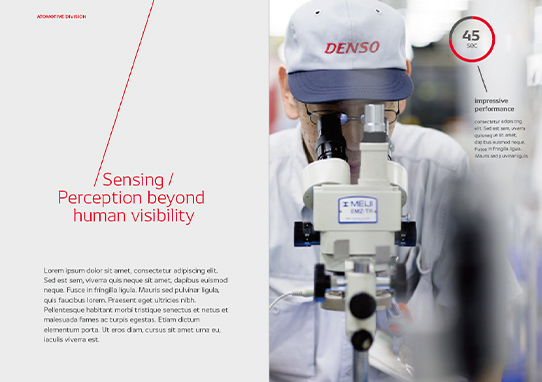
Headings are created using the DENSO Light font to give a bright, sophisticated, and light impression. This helps to express DENSO's advanced technology and positive vision for the future. If the background is colored/photographic the DENSO Regular font may be used in some cases in order to ensure visibility.
Limitations for Using the D-line
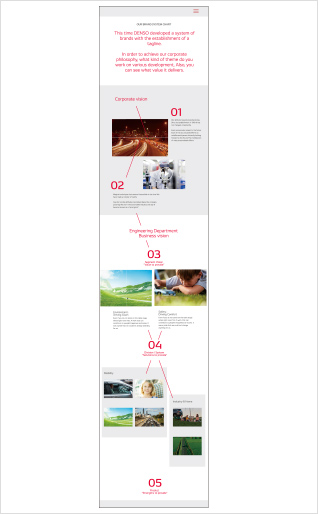
D-lines should only be used when it is relevant and effective. For example, to connect different elements, to indicate direction (such as a timeline or steps), or as a break between titles or headings. A large title can be surrounded by a D-line to subtly express the brand identity. A slash at the same angle as the D-line is included in the font form of the DENSO font..
-
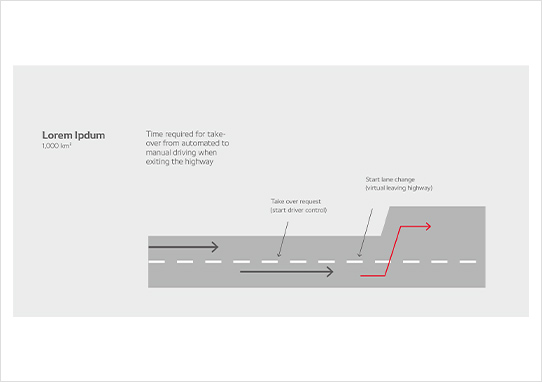
Arrows with the D-line angle
-
Heading framed by D-line slashes
-
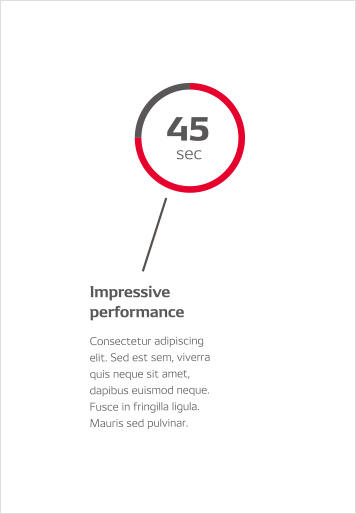
Horizontally reversed D-line pointing to explanatory text
-
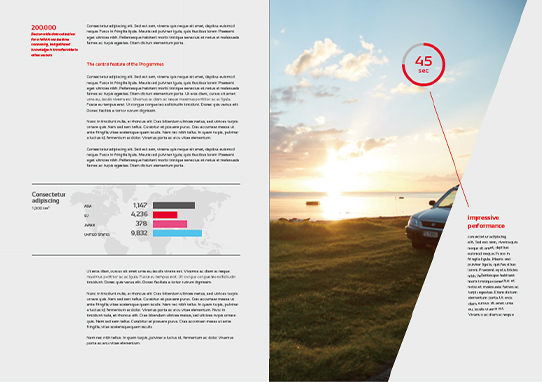
The photo trimmed by the angle of the D-line to secure the heading space
Line Thickness
-
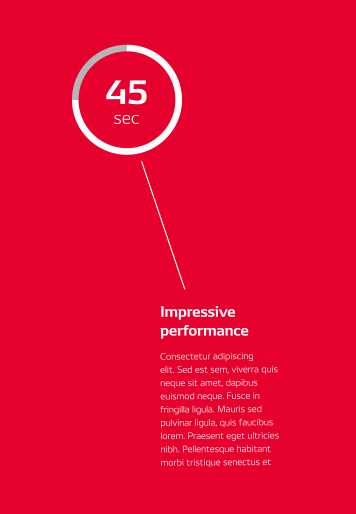
When connecting a D-line to text, the thickness of the line must be lighter than or similar to the weight of the text. The end of the D-line should be straightened out. A large title can be enclosed in a D line. A slash at the same angle as the D line is included in the font form of the DENSO font.
-
-
Colors
D-lines primary use DENSO red or gray tones from the secondary palette.
D-cross
The D-cross consists of the same 17.62° line as the D-Line. With proper use, it can reinforce the DENSO brand and have an even stronger visual effect in every medium. The D-cross expresses DENSO's commitment to contribute to society by creating new value and interacting with various things for the happiness of people and for a better future.
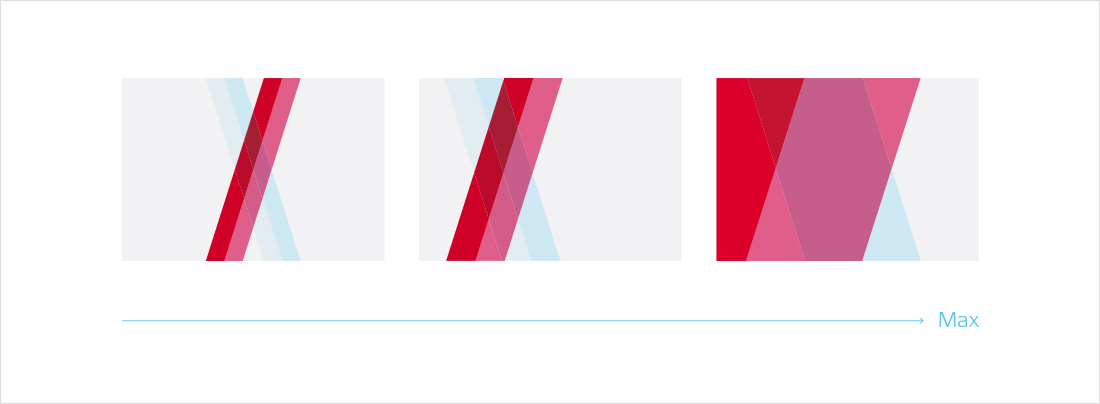
Variation
The D-cross element may be scaled to suit the needs of a specific layout.
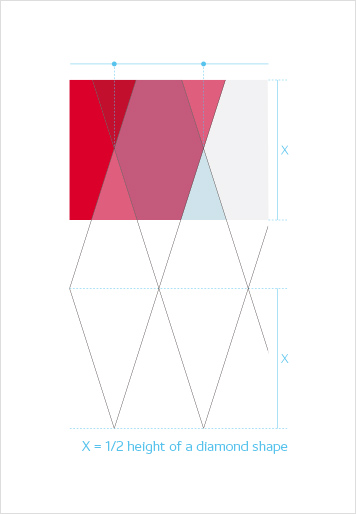
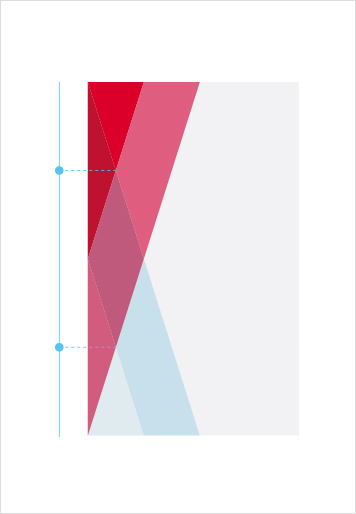
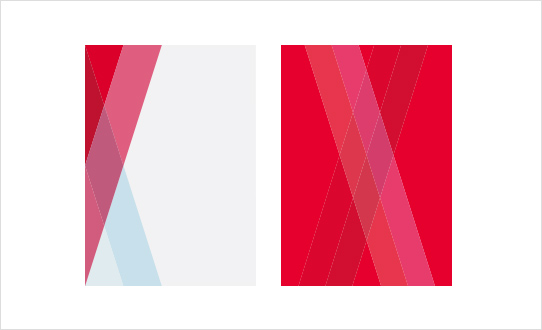
Trimming Rules
Graphic elements are not scaled up or down until the center of the intersecting bands appears to be a triangle rather than a diamond. Trimming borders must include a point (or two points) where the tips of each line drawn perpendicular or parallel to the tips of the two diamonds overlap with a line drawn horizontally or vertically so that the diamond shape is maintained.
-
Overlapping points on a horizontal line (2 points)
-
Overlapping points on a horizontal line (2 points)
-
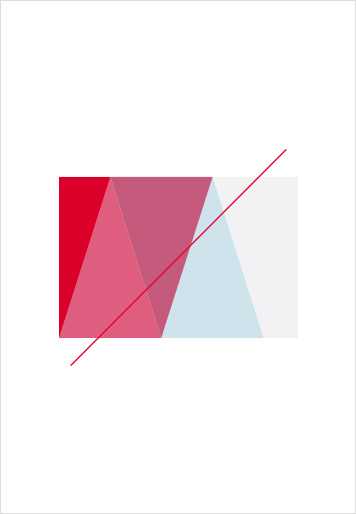
Don'ts
Avoid shapes that look like triangles instead of diamonds.
-
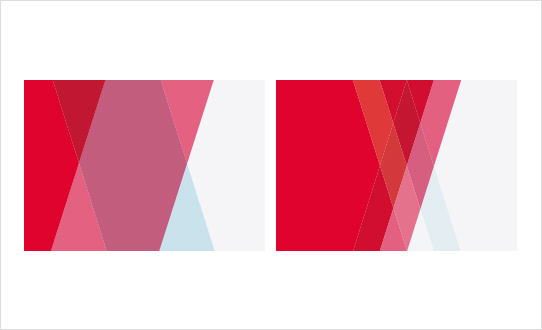
A4 Portrait
-
A4 Landscape
-
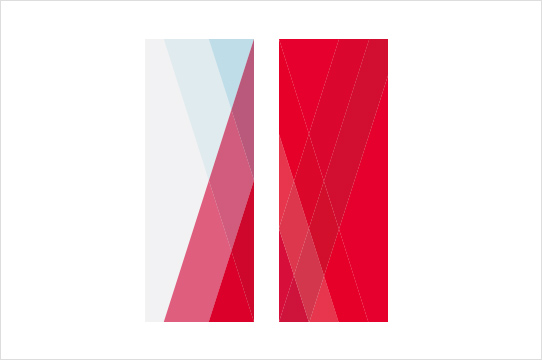
Horizontal Banner
-
Vertical Banner